JDHorton是我刚学ae时关注的一个大神,他制作的动画都非常有灵性(xìng),是我早期(qī)临摹学习的一个大哥。
当然(rán),这(zhè)个动(dòng)画(huà)的临摹已经好久好久之前的事了,且这篇文章也是许久之(zhī)前写的,过程的阐述与k帧方面(miàn)会有些(xiē)许拖(tuō)沓的地方,不过(guò)不影响两个内置效果的说(shuō)明。
首先我们先看一下(xià)宝石海星的动画。

当然要(yào)完成这么一个有趣(qù)的(de)动画(huà),最先(xiān)需要的(de)当然宝石(shí)海星。我已将我的ai源(yuán)文件上(shàng)传了,下载(zǎi)完之(zhī)后就可以上手制作。
第(dì)一步:导入(rù)ai文件,右键转为形状(zhuàng)图层。总共(gòng)四层:宝(bǎo)石(shí)海星的(de)宝(bǎo)石,前五(wǔ)角(jiǎo)星,后五(wǔ)角星(xīng),背景。合成设置:800*600,30fps。
第二步:给前五(wǔ)角星做动画(huà),添加效果扭曲(qǔ)-CC Bend It, start定位(wèi)在图像底部,end定位在图(tú)像(xiàng)上(shàng)方(fāng)。不过过程中大家可能出现下面这(zhè)种情(qíng)况。

整个图(tú)像被(bèi)裁减了而且(qiě)改变bend的参数也只是裁剪(jiǎn)后的图像(xiàng)在扭曲,这(zhè)不是我想(xiǎng)要的结果。但是将其定(dìng)位点往上(shàng)移动(dòng)会(huì)发(fā)现图像逐渐完(wán)整,这时候改变bend参数,整个五角星开始左(zuǒ)右扭曲(qǔ),这(zhè)就是我想(xiǎng)要的效(xiào)果。当然同理,如果发现五角星底部两个(gè)脚也存在被裁减的(de)现象,可以(yǐ)将start的定位点下移。大家仔细看图的话,可以看(kàn)到在测(cè)试后(hòu),我(wǒ)对(duì)start定位点进(jìn)行(háng)了下移。不过记(jì)好start在(zài)下,end在上,至于为什么大家自己尝(cháng)试一下就知道了(le)。

然后给bend打上关键帧,除此之外呢(ne),我同时还对缩放进行(háng)了(le)K帧(锚点对(duì)齐到图像底部),让五角星看起来拉伸了。

详细参(cān)数:
————————————————————————————
0f 14f 28f 1s12f 1s26f
bend -9 0 9 0 -9
缩放(fàng) 100,102 100,100 100,102
————————————————————————————
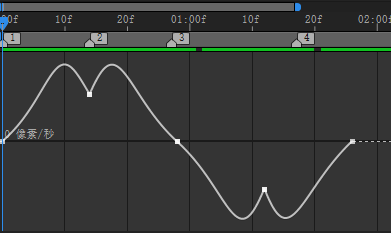
bend速(sù)度(dù)函数曲线

缩放速(sù)度函数曲线

锚(máo)点,定位(wèi)动没有变,然后同样的效果也(yě)复制(zhì)给宝石(可能有人会问为(wéi)什么不(bú)把(bǎ)宝石与前五角星打(dǎ)预合成(chéng),然(rán)后(hòu)做动画,分(fèn)成两层不会更麻烦吗,至于这个问题,后(hòu)面会进行解答)
锚点,定位动没有变(biàn),然后(hòu)同样的效果也(yě)复(fù)制给后五角(jiǎo)星(xīng),但这里我将bend的数(shù)值上调了2,即:
——————————————————————
0f 14f 28f 1s12f 1s26f
-7 2 11 2 -11
——————————————————————
因为后(hòu)续我会让后五角星顺时针转(zhuǎn),将bend的数值上调,图形往(wǎng)右偏移的幅度较左边会(huì)大,这样给观众带来(lái)的效果(guǒ):虽然还没有顺(shùn)时针旋转,但是(shì)感(gǎn)觉后五角星是往右偏的,这样在(zài)后面(miàn)进行(háng)旋转也看起来自然。
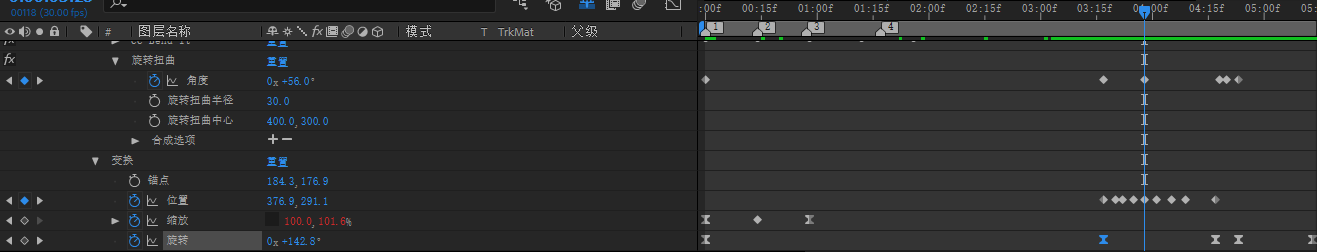
接着(zhe)开始做(zuò)旋(xuán)转动(dòng)画,需要(yào)一(yī)个效果:扭(niǔ)曲(qǔ)-旋转扭曲,这里参数根据个人感觉调节,我不给(gěi)出(chū)具体数据,但是仍(réng)有几(jǐ)个要点需要注意一下。
第一点:旋转扭曲的旋(xuán)转当然是先0上升到一个(gè)数值,然后下降到(dào)0,不过这里我手动K了一个帧。数值:0->56->0->-2->0。为的是结束的(de)时候有一个弹性(xìng)的感觉。
第(dì)二点:自(zì)身图层变换(huàn)属性(xìng)的旋转(快捷(jié)键R的那个),它的数值除了0-360,也添加一个弹性(xìng)感觉。数(shù)值:0->360->359->360。
第(dì)三点:第(dì)一点中的那个关键帧56,改放(fàng)在那个时(shí)间点呢(ne)?这里根据第二点的速度函数曲线来(lái)判断,详细看(kàn)下图。

旋转的(de)速度函数(shù)曲线


可(kě)以看到(dào)曲线的峰值速度在3:28f处,也就是说在这个时间点旋转的(de)数值变化率是做大的,那么我将旋转扭曲数值56匹配至该时间(jiān)点,就可(kě)以(yǐ)在节(jiē)奏(zòu)上进行衔(xián)接。(更完美的匹配是将其(qí)往后延迟(chí)1~2帧)。还有就是由于我后三角(jiǎo)的(de)锚(máo)点没有计算定位(wèi)到中心,所以我(wǒ)给位(wèi)置K帧让他看起来(lái)是在中心旋转。
上(shàng)面都完成后,就得(dé)到了(le)大体(tǐ)的效果了,不过似乎还缺了什(shí)么。是的(de),还记得宝石图层吗,这里分(fèn)离为的(de)是一个(gè)高光

这里我甚至还分离成了两层(céng),做一个倾斜矩(jǔ)形的位移动画(huà),以宝石图层作(zuò)为alpha遮罩。
那么整个宝石的动(dòng)画基本也算是大功告(gào)成(chéng)了(le)。我的(de)话,还给他添加了影子最后我(wǒ)将所有(yǒu)图层打预(yù)合成(除了绿色(sè)背景),复制(zhì)两层,添加效(xiào)果:生成-填(tián)充,扭曲-贝(bèi)塞尔变形,模糊-高斯模糊(hú)。
填充色为黑(hēi)色,贝塞尔变形横(héng)纵向(xiàng)拉伸或收缩影子模拟透视,两图层各(gè)用不同数值的模糊做出柔(róu)边(biān),降低透明度,调节大合成小,最后调整图层顺序,宝石海星(xīng)动画就可以说是很完(wán)美了。
